
最近、サイボウズのWebサービスのkintoneについて色々と調べている。
kintone - サイボウズのビジネスアプリ作成プラットフォーム
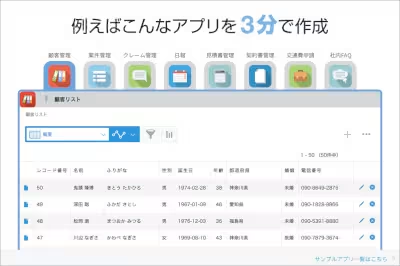
kintoneというものを軽く触れておくと、

公式サイトの説明文をそのまま引用すると
開発の知識がなくても自社の業務に合わせたシステムをかんたんに作成できる、サイボウズのクラウドサービスです。 業務アプリを直感的に作成でき、チーム内で共有して使えます。
使用すること自体は有償ですが、
開発者登録をすると無償で利用できるので、開発者として使用している。
詳しくはdeveloper networkをご覧ください。
developer network へようこそ – cybozu developer network
開発の知識がなくてもある程度自由に業務アプリを開発でき、
CSSやJavaScriptができると更に自由度が上がるということで、
JavaScriptでどこまでできるか?日々コードを書いてみている。
JavaScriptを使用したkintoneのカスタマイズ – cybozu developer network
ここからが本題。
kintoneを試している方から印刷用のカレンダーアプリを作りたい
という相談があった。
カレンダーは標準機能であったりカレンダープラグインといろいろとあるけれども、

印刷の際はヘッダやフッタといったカレンダー以外のところも含んで、
カレンダーの個所のみ選択的に印刷ということができない。
というわけで、
jQueryプラグインのprintElementでカレンダーの個所のみ印刷できないか?
コードを作成してみた。
GitHub - erikzaadi/jQuery.printElement: jQuery.printElement
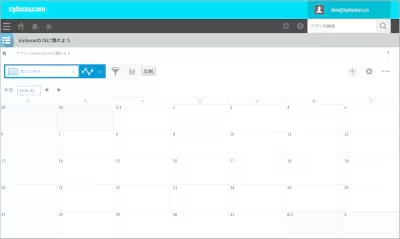
はじめにアプリを追加してみる。
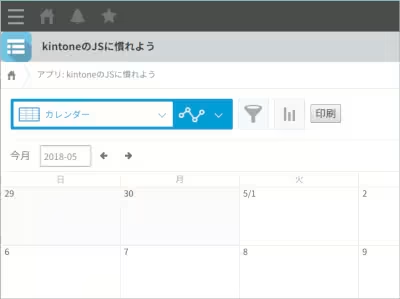
アプリを追加した後に一覧ページの表示はカレンダー形式にしておく。
※アプリの追加方法等はここでは触れないのでkintoneのマニュアルを探してみてください。
GitHubにあるprintElementのJSファイルを取得し、

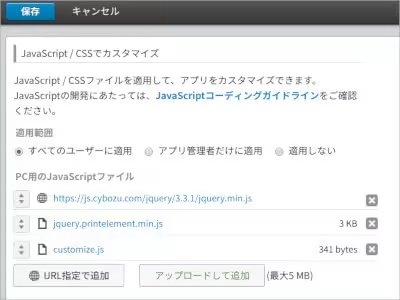
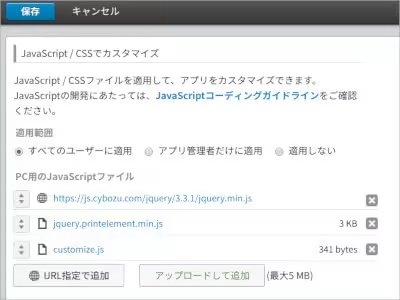
アプリの設定にあるPC用のJavaScriptファイルでprintElementのJSファイルをアップロードしておく。
printElementは事前にjQueryを読み込んでおかなければならないので、
Cyboze CDNからjQueryを探して読み込み、printElementよりも前に読み込むように並び替えを行っておく。
Cybozu CDN – cybozu developer network
ここまでできたら、
カスタマイズ用のJavaScriptファイルを作成する。
今回はファイル名をcustomize.jsにして、下記のようなコードにした。
jQuery.noConflict();
//kintone内で書く時は無名関数を括弧内に下記、即時実行するお約束。
(function($) {
//書き方の厳密化もお約束
"use strict";
//アプリの一覧ページにイベントを追加する
kintone.events.on("app.record.index.show", function(e) {
//一覧ページの検索フォームの横にボタンを追加する
kintone.app.getHeaderMenuSpaceElement().innerHTML = '<button id=\'print_btn\'>印刷</button>';
//追加したボタンにprintElementのイベントを追加しておく
$("#print_btn").click(function(){
$("#view-list-data-gaia").printElement();
});
});
})(jQuery);
このファイルを

この画面で最後に読み込まれるようにアップロードする。
カスタマイズは以上で早速一覧ページにあるカレンダーページを見てみると、

アプリの検索フォームの横に印刷ボタンが設置されていて、
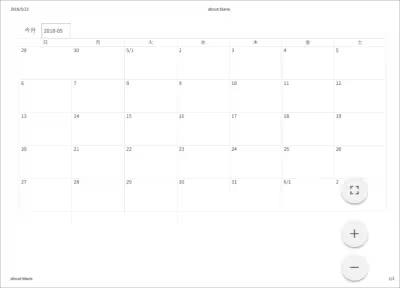
Google Chromeで開いて印刷ボタンを押してみた時、

この通り、ヘッタとフッタを除いたカレンダー個所のみ印刷範囲となっていた。
kintoneのカスタマイズの自由度がすごいということがわかった。
jQueryのプラグインまで使用できるのは驚きだ。





