
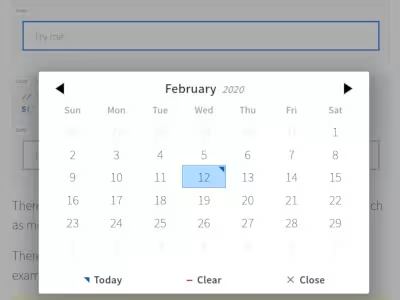
pickadate.jsというスタイリッシュでレスポンシブなカレンダー形式の選択フォームを設置できるライブラリがある。
このライブラリを利用しつつ、HTML5のrequired属性を使用しなければならない状況に遭遇し設置に苦戦したので、今回はその時に対応した方法をメモとして残しておく。
packadate.jsの仕様をよく読むと、
/*******************************************************/
Because each input is readOnly by default, HTML5 attributes, such as required and pattern, do not get enforced.
To enable default browser behavior on these attributes, set the editable property to true.
/*******************************************************/
pickadate.jsを使用している時は指定のフォームにrequired属性を設けることが出来ないと記載されている。
ただし、pickadate.jsのオプションでeditableをtrueにすると使用できるという記載があったので、この指示に従ってみる。
<input name="hoge" type="text" class="datepicker" required="required">
<script src="//code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
$('.datepicker').pickadate();
</script>
上記のコードを下記のように修正してみた。
<input name="hoge" type="text" class="datepicker" required="required">
<script src="//code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
var pickr = $('.datepicker').pickadate({
editable: true
});
//下記のコードを追加しないとフォームをクリックした時にカレンダーが表示されなくなる
$('.datepicker').on("click", function() {
pickr.pickadate('open');
});
</script>
ここで一つ問題が生じた。

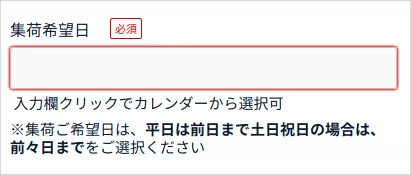
ブラウザを開いたら、表示された直後にpickadateを設置したフォームが自動でフォーカスが当てられてしまうのか?required属性による文字数のチェックが始まり、勝手に入力エラーの表示になってしまった。
動作は正常に行えるけれども、これだと見栄えが悪い。
そこで下記のようにフォームをクリックしてからpickadateの初期化が始まるように書き換えてみた。
<input name="hoge" type="text" class="datepicker" required="required" id="calendar">
<script src="//code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
$("#calendar").on("click", function(){
var pickr = $('.datepicker').pickadate({
editable: true
});
//下記のコードを追加しないとフォームをクリックした時にカレンダーが表示されなくなる
$('.datepicker').on("click", function() {
pickr.pickadate('open');
});
});
</script>
この変更により、ブラウザを開いた時に文字数チェックがなくなった状態で、pickadate.jsを使用できるようになった。





