/** Geminiが自動生成した概要 **/
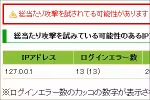
SOY CMSに404NotFoundページのアクセスログ収集機能が追加されました。これは、不正ログイン攻撃のパターン把握と、不正アクセスによるサーバー負荷の軽減、悪質なアクセスのブロックを目的としています。SOY Shopは現時点では未対応。ログの肥大化を防ぐため、古いログは自動的に削除されます。今後はバックドア関連の検知機能追加も検討されており、セキュリティ対策の強化が期待されます。この新機能を含むパッケージは公式サイトからダウンロード可能です。