SEO対策、データベースチューニングでサイトの表示速度を上げる為にはMySQL等のサーバ型のデータベースを採用して、サーバのメモリが許す限りデータベースにメモリ等の使用を振り分けるという内容を紹介しました。
と紹介したものの、当サイトではデータベースはファイル型のSQLiteを使用しています。
理由はSOY CMSを利用するであろうユーザのほとんどがMySQLがチューニング出来ないサーバを利用するはずで、SQLiteで高速化が出来なければ意味がないだろうと判断して、SQLiteを使用し続ける事にしました。
今回の内容はSOY CMSの機能を中心にして、サイトの高速化対応を見ていくことにします。
※考え方はほとんどのCMSと同じ
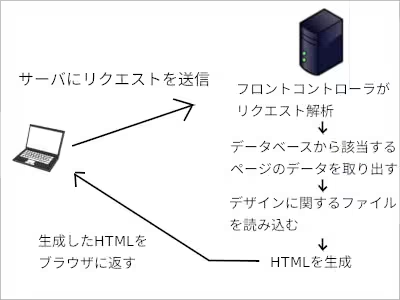
前回の内容で触れた、プログラミング言語を介したページの表示は

ざっくりとした流れはこんな感じになると記載しました。
他にCMSによってはプラグインの処理等が入るけれども、それはデータベースの処理のところに含めるとして、
リクエストに応じてHTMLを作成する際に、ファイルの読み込み > データベースの読み込み > メモリにあるデータの読み込みの順で処理の時間がかかる。
※詳しく知りたい方はO'Reilly Japan - 詳解 システム・パフォーマンスをオススメします。
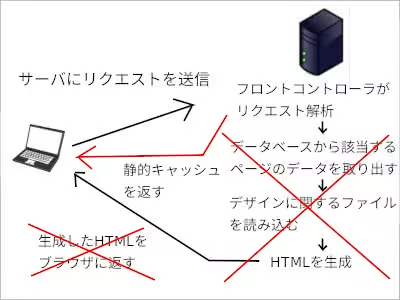
ここで処理に時間がかかるファイル読み込みとデータベースを省くことができれば高速化に繋がる。

一度目に生成したHTMLの生成物をキャッシュ化しておいて、二度目のアクセスは生成物のキャッシュをブラウザ側に送信するという仕組みを設けてみたところ、

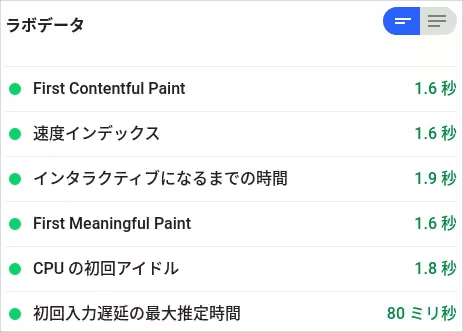
PageSpeed Insightsのインタラクティブになるまでの時間等のスコアが大幅に改善されました。
今回の機能をSOY CMSで使用したい場合は、管理画面でHTMLキャッシュプラグインをインストールし、
/ルート/サイトID/index.phpを開き、
<?php
/* @generated by SOY CMS at 2019-11-20 12:55:19*/
if(isset($_GET["pathinfo"])){
$_SERVER["PATH_INFO"] = "/" . $_GET["pathinfo"];
unset($_GET["pathinfo"]);
}
define("_SITE_ROOT_",dirname(__FILE__));
define("_SITE_DSN_","mysql:host=localhost;dbname=soycms_site");
define("_SITE_DB_FILE_",_SITE_ROOT_."/.db/mysql.db");
define("_SITE_DB_USER_", "root");
define("_CMS_COMMON_DIR_", "/var/www/html/cms/common");
include(_CMS_COMMON_DIR_."/site.func.php");
execute_site();
最後の行にあるexecute_site();をexecute_site_static_cache();に修正すると使用できるようになります。
※この機能を利用する場合は必ず最新版にしてから設定を変更してください。
ただし、静的化は注意が必要で、一例としてSOY Shopのサイトの画像を使用しますが、


ショップサイトでカートの中身といったページを開いた時に状況を調べて結果を出力するようなモジュールを設置した場合、今回の静的化では動作しなくなります。
※SOY ShopではHTMLキャッシュプラグインはないので、カートモジュールをブログページに設置した場合の話になります
リッチなブログサイトにすると、ページ速度の高速化を行うことが出来ず、Googleからの評価は下がり、検索からサイトを知ってもらえる機会が減ることに繋がる。
サイト運営は見栄えよりも内容重視になっていることを今回紹介したような対策を介して痛感する。
関連記事
SOY Shop版HTMLキャッシュプラグインを追加しました





