NW.jsを試すで中学生向けのプログラミング教室でデスクトップアプリにNW.jsを利用するのはどうよ?という内容を記載した。
NW.jsを使うには端末を利用しなければならず、説明は大変だし、中学生にとっても覚えることが多くなって嫌だろう。
という事で端末を一切利用せずにNW.jsを使うことが出来ないか?と調べてみた。
前回はUbuntuだったけど、今回はWindowsで

はじめにNW.jsのWindows64ビット版をダウンロードしてくる。
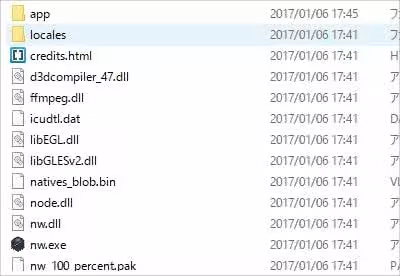
ダウンロードが終わったらファイルを解凍する。
解凍して出来たフォルダを開き、

appフォルダを作成する。
appフォルダにはindex.htmlとpackage.jsonを作成、
※各ファイルは前回の記述を参考にするのでここでは割愛

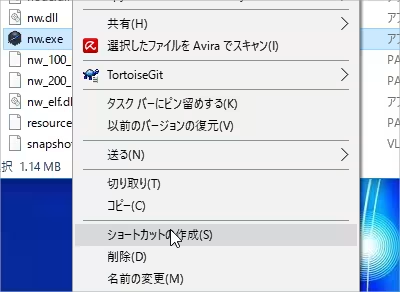
各ファイルが準備できたら、nw.exeのショートカットを作成し、

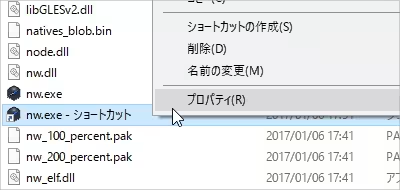
出来たショートカットのプロパティを開き、

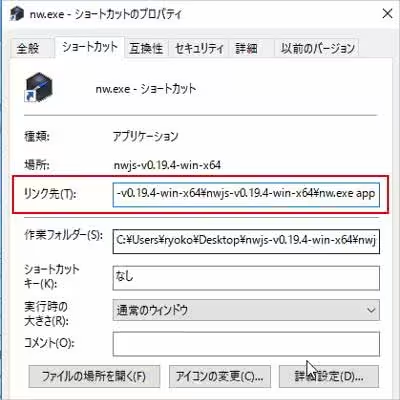
リンク先の末尾に半角スペース+package.jsonを格納したフォルダ名を追加する
例:nw.exe app
リンク先の設定をしたら、ショートカットのアイコンをクリックしてみます。
設定に問題がなければ、

index.htmlに記述した内容が表示されます。
これで端末を介せずにデスクトップアプリとして実行することができました。
この状態だと配布は出来ないけど、
配布はある程度出来上がって諸々の操作に抵抗がなくなった時で良いでしょ。





