【SEO対策】Core Web Vitalsで紹介したCumulative Layout Shiftプラグインでpicture要素設定を追加しました。
先にpicture要素とは何か?を触れておくと、picture要素とはHTML5.1で追加された画像ファイルの出力の最適化の仕組みで、ブラウザがページを読み込む際の画像の出力を
<img src="/site/files/sample.jpg">
とするところ、
<picture> <source srcset="/site/files/sample.jpg" media="(min-width:400px)"> <img src="/site/files/360w-sample.jpg"> </picture>
上記の<picture>で囲って、表示されている画面の幅に従って出力する画像の出し分けの指示を<source>タグで指定することによって、ページを読み込んでいる端末によって常に綺麗が画像を出力できるようになっている。
<picture>: 画像要素 - HTML: HyperText Markup Language | MDN
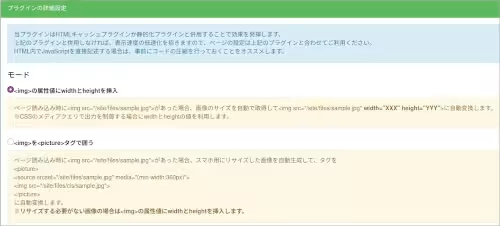
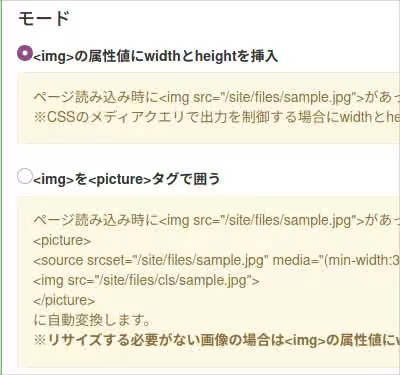
今回追加した機能というのが、


ページ読み込み時のHTMLのパース時に<img>タグがあれば、size属性(widthとheight)の自動挿入か、<picture>タグで囲うか?を選択でき、後者の<picture>タグの自動変換の際に画像ファイルのwidthが既に小さい場合は前者のsize属性の自動挿入を行う。
使用に関して現時点での注意として、HTMLテンプレートの方で直接<picture>タグを使用している場合は正常に動作しません。
ここらへんの課題は要望があった時に対応することにします。
今回の機能は下記のURLにあるパッケージでご利用できます。





