SOY CMSがリリースされてから10年以上経過していますが、リリース当初からあって一度も使われていない機能を紹介します。

SOY CMSのプラグイン管理で、各プラグインのアイコンが豆蔵アイコンになっていますが、このアイコンは自由に変更することが出来ます。
今回はCumulative Layout Shiftプラグインのアイコンを変更することを例にして話を進めます。
プラグインのアイコンの変更方法は、
![]()
128×128のサイズでicon.gifというファイル名にしてアイコン画像を作成します。
※アイコンの枠のみの画像ファイルのダウンロード:default_plugin_icon.png
作成したアイコンをプラグインのディレクトリ(フォルダ)直下に配置します。
Cumulative Layout Shiftプラグインのディレクトリは
/CMSインストールディレクトリ/common/site_include/plugin/x_cls/
なので、
/CMSインストールディレクトリ/common/site_include/plugin/x_cls/icon.gif
になるようにアイコンファイルを配置します。
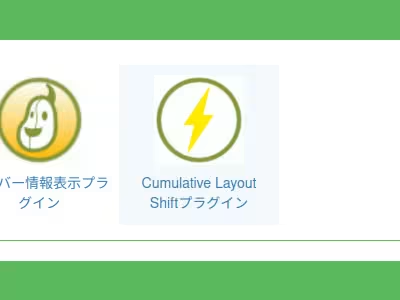
この状態でSOY CMSのプラグイン管理のページを再読込すると、


Cumulative Layout Shiftプラグインのアイコンが豆蔵アイコンから今回作成したカスタムアイコンに変更されています。
※カスタムアイコンの指定がない場合は/CMSインストールディレクトリ/soycms/image/icon/default_plugin_icon.pngを参照します
SOY CMSをリリースした頃は同梱のプラグインが少なく、目的のプラグインが探しやすかったのですが、10年以上も経過をすると同梱プラグインが増え、目的のプラグインが探しにくくなっています。
もし、アイコンを自作しても良いという方がいて、カスタムアイコンを作成されましたらSOY CMSのプラグインのアイコンの掲示板 - SOY Boardフォーラムまでご連絡をお願いします。
関連記事





