WordPressのプラグインを作ってみた2で設定画面付きのプラグインを開発してみた。
このプラグインだけど、
公開側に表示する際にHogeWorld::call();という感じでPHPをそのまま記述しなければならないのがなんか嫌だ。
まぁ、WordPress自体が管理画面でなぜこんなにも使用されているのだろうと思える程、PHPを半端無く書かせる仕様なので仕方がないといえばそれまでだ。
WordPress系のサービスによっては管理画面でPHPの記述を書かせるのを禁止しているものもあるので、
前回のような作り方をしているプラグインだと使用出来ないことが多い。
そこでウィジェットを作成してみることにした。
ちなみにウィジェットというのは、

プラグイン的な機能を持たせた塊をウィジェットとし、
管理画面で直感的にサイドバーなりに挿入できる機能のことを指す。
これならばテーマ内のPHPに手を出さなくても良くなる。
※ウィジェットが利用出来ないテーマの場合は、ウィジェットを使用できるようにテーマのPHPを修正しなければなりません。
さっそく、ウィジェットを作成してみる。
今回はhoge_world_widgetというファイルにする。
まずはプラグインと同様に
/インストールディレクトリ/wp-content/plugins/hoge_world_widget/hoge_world_widget.php
ウィジェット用のフォルダとファイルを作成する。
生成したファイルに下記の様に書いた。
<?php
/*
Plugin Name: HogeWorldウィジェット
Plugin URI: https://saitodev.co/
Description: HogeWorld
Author: 齋藤 毅
Version: 1.0
Author URI: https://saitodev.co
*/
class HogeWorldWidget extends WP_Widget {
function __construct() {
parent::__construct(false, 'HogeWorldウィジェット');
}
//公開側での表示
function widget($args, $instance) {
echo "hoge world!!";
}
//ウィジェットの設定画面で
function update($new_instance, $old_instance) {}
//ウィジェットの設定画面
function form($instance) {}
}
add_action('widgets_init', create_function('', 'return register_widget("HogeWorldWidget");'));
?>
これで、最低限の動作分は完成。
プラグインと異なる点として、WP_Widgetクラスを継承しているところは注意!
早速プラグインの画面で今回のウィジェットを有効化にし、
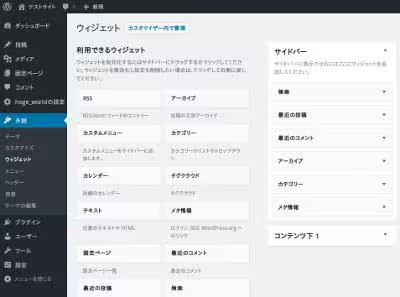
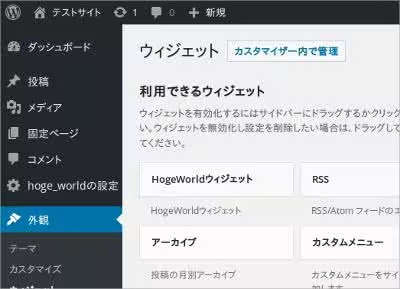
外観のウィジェットを開いてみたら、

HogeWorldウィジェットがあったよ!
このウィジェットをサイドバーの一番下に挿入して、公開側を表示してみると、

widgetメソッドで書いた処理が無事表示されました。
今回も管理画面で設定した内容を出したいので、
次回、ウィジェットの設定画面を追加した時の方法を記載することにしよう。
-続く-





