前回は管理画面にウィジェットとして表示させることが出来、サイドバーに追加することで公開側での表示も確認出来た。
今回はウィジェットの設定画面を追加してみるところを書きます。
下記は前回書いたコードです。
<?php
/*
Plugin Name: HogeWorldウィジェット
Plugin URI: https://saitodev.co/
Description: HogeWorld
Author: 齋藤 毅
Version: 1.0
Author URI: https://saitodev.co
*/
class HogeWorldWidget extends WP_Widget {
function __construct() {
parent::__construct(false, 'HogeWorldウィジェット');
}
//公開側での表示
function widget($args, $instance) {
echo "hoge world!!";
}
//ウィジェットの設定画面で
function update($new_instance, $old_instance) {}
//ウィジェットの設定画面
function form($instance) {}
}
add_action('widgets_init', create_function('', 'return register_widget("HogeWorldWidget");'));
?>
プラグインの場合はget_optionとupdateオプションでプラグイン固有のデータのやりとりをしましたが、ウィジェットの場合は$instanceに値を格納させるらしいです。
それを加味した上で、フォームを追加してみる。
function form($instance) {
$name = (isset($instance["name"])) ? htmlspecialchars($instance["name"], ENT_QUOTES, "UTF-8") : "";
echo '<div>お名前<br><input name="' . $this->get_field_name('name') . '" type="text" id="inputtext" value="' . $name . '" class="regular-text" style="width:250px;"></div>';
}
こんな感じ。
管理画面を確認する前に、データの更新も作っておく。
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance["name"] = strip_tags($new_instance["name"]);
return $instance;
}
こんな感じ。
これで、フォームと設定内容の保存の処理は出来たことになる。
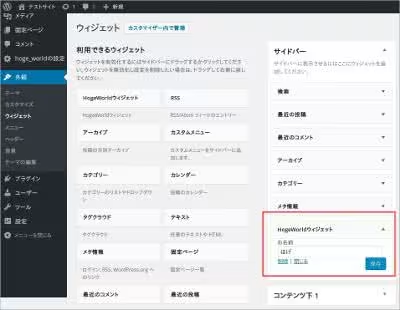
この状態でウィジェットの設定を開いてみると、


設定用のフォームができているし、値も保存できる様になっている。
あとは保存した内容を公開側で表示する処理だけど、
function widget($args, $instance) {
$name = (isset($instance["name"])) ? htmlspecialchars($instance["name"], ENT_QUOTES, "UTF-8") : "";
echo $name ."様 hoge world!!";
}
widgetメソッドをこんな感じで修正してみた。
公開側で正しく表示しているか確認してみると、

意図した通りに文字列が表示されていた。
これで簡易的なウィジェットの開発は終わり。





