表題の通り、SOY CMSとSOY Shopで多言語サイトの構築方法の大幅な改修を行いました。
先に改修を行うきっかけになった理由ですが、SOY CMS、SOY Shop共に多言語サイトを構築すると、テンプレートの数が膨大になり、ページ系の管理画面が肥大化し、管理コストが増大するという問題がありました。
この問題を放置したままでも良かったのですが、問題を解決しないと技術的に向上しないので取り組む事にしました。
最初に行った事が、日本語ページと英語ページを同じテンプレートで表示する仕組みです。
ここはPHPモジュール周りのドキュメントを追加し、翻訳モジュールの作成という形で、共通テンプレートで出力直前に翻訳するという方法で回避しています。
PHPモジュールで多言語用の共通パーツを作成する - SOY CMSを使ってみよう
この内容に伴い、SOY CMSの多言語サイトプラグインでは、同一テンプレート使用モードを追加し、日本語ページがあれば、他言語ページも日本語ページを使用するようにしました。
SOY Shopの多言語サイトプラグインでは、英語用のページを作成した時に自動で日本語用テンプレートを紐付ける設定を追加しています。
SOY Shopの方ではこの機能に合わせて、多言語サイトプラグインが自動生成で余計なページを作ってしまった時に整理できるページとテンプレート一括削除プラグインというプラグインを追加しています。
続いて、テンプレート内に記述しています各種画像の件ですが、ファイル名に他言語のキーを付与すれば自動で切り替わるという機能を設けています。
例えば、
<img src="/site/image/hoge.jpg">
でhoge.jpgを表示させている場合、英語サイト(en)では、
/ドキュメントルート/site/image/hoge_en.jpg
というパスで画像をサーバに配しておけば、英語サイトを表示した際に英語用画像があればそちらを表示し、なければimgタグに記述されているパスの画像を表示するという機能を設けています。
最後にSOY CMSの方のみの機能になりますが、記事とラベルで、他言語の記事やラベルと紐付けるという機能を設けています。
記事の紐付けの方で説明しますが、例として先に記事名がテスト記事とtest entryという2つの記事を作成しておきます。
この時、テスト記事を日本語サイトで表示し、test entryを英語サイトで表示するようにします。

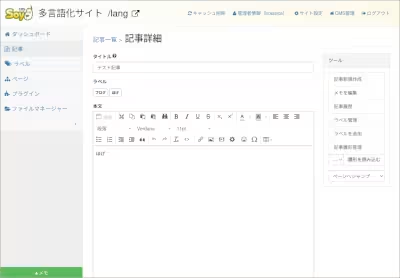
管理画面でテスト記事の方の開くと、ラベルの設定の下の方に


上のキャプチャのように、他言語サイトであれば、どの記事と紐付けるか?という設定項目が追加されています。
この設定で他言語サイト用の記事と紐付けることにより、同一テンプレートモードにした時に、ブログページやラベルブロック等で他言語サイトを開いた時に自動で記事が切り替わるようになります。
ラベルの方も同様です。
記事の方では、他言語用の記事の紐付け設定の項目でselectタグのoptionタグが膨大になる対策として、記事のラベルの付与設定に従って、条件に該当する記事のみ選択できるようにしています。
ラベルに関する補足説明ですが、SOY CMSで多言語ラベルプラグインを作成しましたの記事で紹介したプラグインによって、管理画面ではラベル名は日本語で管理し、公開側では他言語の表記でラベルを表示できるようになります。
ラベルの分類の機能と組み合わせる事で、管理画面のラベルのページの表示がわかりやすくなり、運営者の運営コストを下げる事ができます。
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。





