SOY CMSのサムネイルプラグインでは、アップロードフォームで投稿する画像パスはスラッシュから始まる絶対パスを想定しています。
SOY CMSのサムネイルプラグインでラベル毎に標準画像の設定を追加しました


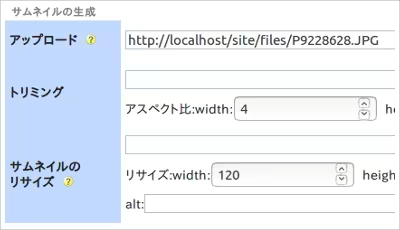
ここでhttp(もしくはhttps)からはじまる画像パスで登録すると、サムネイルのリサイズのフォームに正しい画像パスが表示されますが、プレビューを確認すると画像が見つからないという症状に陥ります。
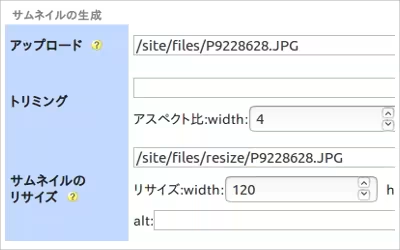
この症状に陥らないために、http(もしくはhttps)から始まる画像パスで登録したら、画像パスからhttp://ドメインを除いた値に変換して、

画像のリサイズを行い登録する様に修正しました。
今回の修正は下記で配布しているパッケージに反映されています。
https://github.com/inunosinsi/soycms/tree/master/package
関連記事
↓ サムネイルプラグインを使用しなくてもサムネイル画像を生成する方法





