SOY CMSの記事の投稿画面で、記事の本文中で<style>タグを入れたいという質問がありました。
SOY CMSの記事の投稿画面ではTinyMCEというWYSIWYGエディタを利用していますが、
The Most Advanced WYSIWYG HTML Editor | TinyMCE

ソースコードを直接記述する機能を使用し、

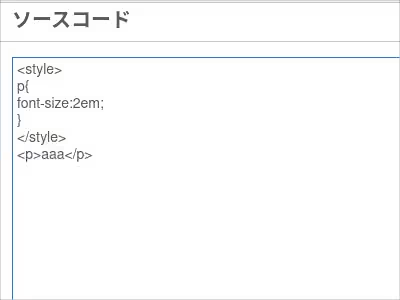
上記のように<style>付きのHTMLを記述し、OKを押してみると、

<style>の記述が削除された状態でエディタ内に挿入されます。
TinyMCEでは<style>を使用したい場合は、設定ファイルにそれを明示する必要があるらしい。
というわけで、SOY CMS内のTinyMCEの設定ファイルを開いて、<style>の使用を許可してみる。
SOY CMS内のTinyMCEの設定ファイルのパスは下記になります。
/CMSインストールディレクトリ/soycms/js/editor/RichTextEditor.js
設定ファイルを開き、
urlconverter_callback : common_convert_urls,
上記のコードを探し、この次の行に
extended_valid_elements : "style", valid_children : "+body[style]"
上記のコードを挿入してファイルを保存します。
これで設定は終了です。
再び、エディタを開き、

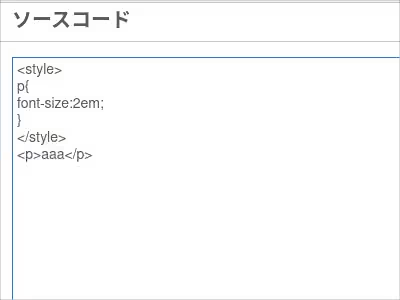
先程と同じようにソースコードに<style>ありのHTMLを記載してOKを押してみると、

スタイルに記述した内容が反映されて文字列が出力されるようになりました。
注意
今回の操作は本体に直接手を加える対応になるので、バージョンアップの度に同じように修正を続ける必要があります。





