SOY InquiryでParsley.jsを利用するの記事後に下記の質問がありました。
ラジオボタンとチェックボックスのカラムでParsely.jsはどうやって使用すれば良いですか?
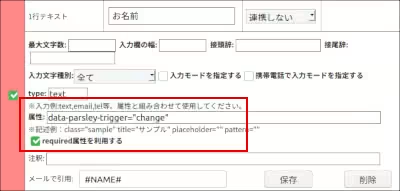
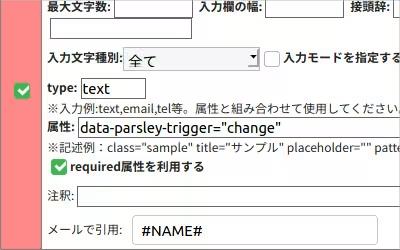
取り急ぎ、ラジオボタンは


他のカラム同様、required属性を利用するにチェックと属性にParsely.jsの属性を追加すれば良いように対応しました。
対応済みのパッケージは下記のページからダウンロードすることが出来ます。
チェックボックスに関しては上記のURLから新しいパッケージをダウンロードしてバージョンアップした後、下記の対応をします。
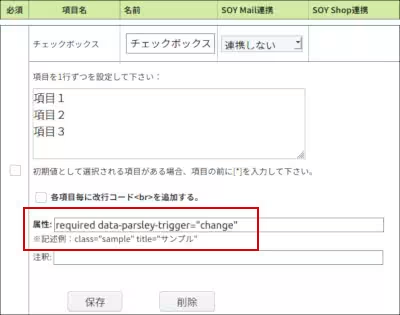
管理画面でチェックボックスのカラムの設定を開き、

「required属性を利用する」のチェックボックスがないので、属性の項目に「required」の値とParsely.js用の属性であるdata-parsely-triggerの値を追加します。
data-parsely-triggerの値は公式サイト等をご覧ください。
この状態で公開側のフォームを開き、何も指定せずに確認ボタンを押すと、

無事にParsely.jsと連携している状態となりました。
対応済みのパッケージは下記のページからダウンロードすることが出来ます。





