本題に入る前に先にParsley.jsについて触れておくと、

お手軽に見栄えの良い入力内容のチェックを設置出来るJavaScriptのライブラリで、
<form data-parsley-validate>
上記のようにdata-parsely-validateと、必須にしたい項目にrequiredを付けるだけで設置が完了します。
このライブラリをSOY Shopのマイページ等で使用する場合はひと工夫が必要になります。
話を始める前にマイページ内のフォームのカスタマイズについて下記の記事を一読しておくと良いです。
マイページのコンテンツの出力部分をカスタマイズする - SOY Shopを使ってみよう
最初に普通に設置した場合にどのようになってしまうのか?について触れると、
例えば、
<form soy:id="form">
と記述されている箇所を
<form soy:id="form" data-parsely-validate>
のように変更
した後、ブラウザを介してマイページを開くと
<form action="/ショップID/user/register" method="post">
のようにdata-parsely-validateが消えてしまいます。
これは新たに追加した属性に値がないことが問題であるので、
<form soy:id="form" data-parsely-validate="true">
と仮にtrue(真)の値を付けてあげると、
<form data-parsely-validate="true" action="/ショップID/user/register" method="post">
のように意図した形で出力されるようになります。
各項目に関しても、
<input type="text soy:id="user_name">
があった場合は、
<input type="text soy:id="user_name" required="required">
のようにrequired属性に値を付けると解釈されるようになります。
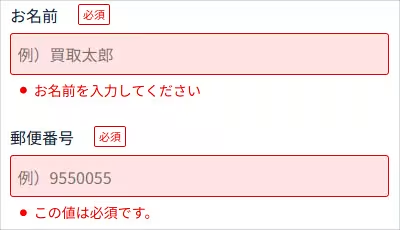
上記の対応でParsley.jsは無事に動作するようになりました。
関連記事
SOY2HTMLでセキュアなフォームを設置する - HTMLForm編





