
前回のSOY ShopのGoogle Sign-In for WebsitesプラグインをSign In With Googleに変更しましたの記事で、Sign In With Googleに対応した旨を記載した。
Sign In With Googleでは、Googleがボタンを自由にカスタマイズ出来るGenerate HTML code | Sign In With Google | Google Developersというページを用意しているので、今回はジェネレータの使い方を見ることにする。

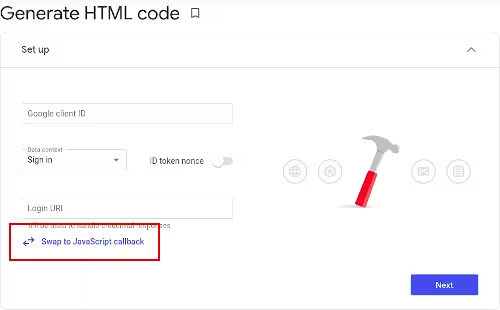
ジェネレータのページを開いたら、Login URIの項目の下にあるSwap to JavaScript callbackのリンクをクリックした後、各項目を下記のようにする。
・Google client ID:Google Cloud Platformで取得したクライアントID(##YOUR_CLIENT_ID##も可)
・Data Context:Sign in
・ID token nonce:任意
※ID token nonceはリプレイ攻撃を防ぐためにIDトークンによって使用されるランダムな文字列出力の設定
https://developers.google.com/identity/gsi/web/reference/html-reference#data-nonce
・Callback function:onSignIn
上記の入力を終えたらNextボタンをクリックする。

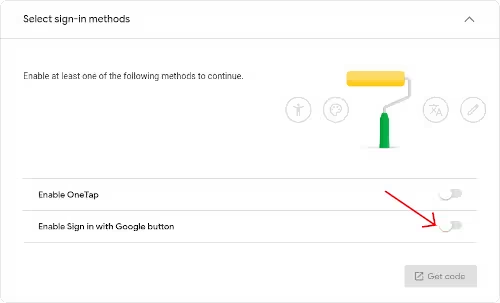
Select sign-in methodsが表示されたら、Enable Sign in with Google buttonにチェックを入れる。

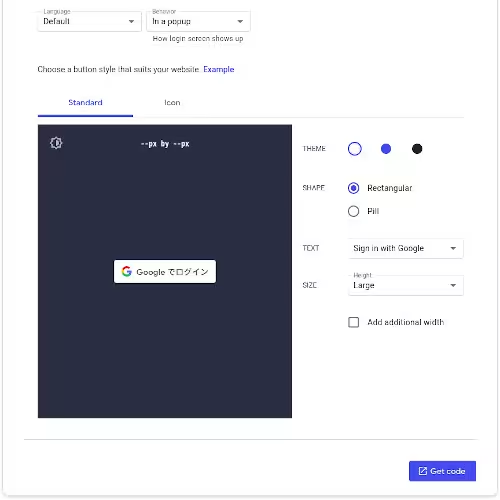
ボタンのデザインに関する設定が表示されたら、適宜設定をして、Get codeボタンを押す。

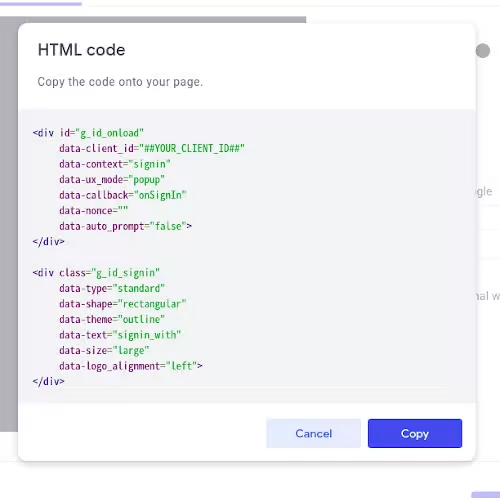
表示されたHTMLをプラグイン詳細画面に貼り付けて更新すれば、ボタンのカスタマイズは終了となる。





