
SOY Shop 2でSOY CMSのHTMLキャッシュプラグインで高速化の記事で紹介したHTMLキャシュプラグインのSOY Shop版を追加しました。
このプラグインを使用する上で注意すべき箇所としまして、


ネットショップのサイトでよく見かけるカートの中身のウィジェットがHTMLキャッシュの生成によって使用できなくなります。
サイト訪問者がどれくらいカートに入れたか?の情報を省くと操作性が著しく悪くなるので、カートウィジェットは外すことができません。
それでも高速化はしたいということで、この問題に対応するために、SOY Shop 2の新しい機能として、Ajax(非同期)でカートにどれくらい商品が入っているか?を確認できる方法を追加しました。
使用方法は

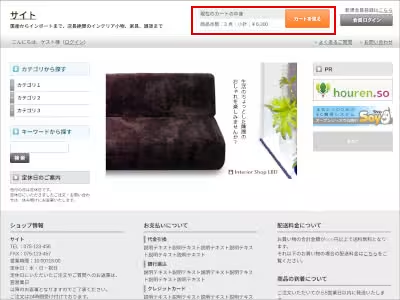
矢印の箇所のHTMLを
<span id="soyshop_cart_item_count">-</span>点
のようにIDを振っておき、ページの末尾に下記のJavaScriptのコードを追加します。
※jQuery版のみ記載 jQueryのファイル等の読み込みはご自身の環境に合わせて適宜修正してください
<script src="//code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
setTimeout(function(){
$.ajax({
url:'/shop/cart/async',
type:'GET'
})
// Ajaxリクエストが成功した時発動
.done( (data) => {
var res = JSON.parse(data);
$("#soyshop_cart_item_count").text(res.count);
});
}, 1000);
</script>
SOY Shop 2で追加された非同期でカートの中身を確認する方法は、ショップIDをshop、カートのURIをcartだとして話を進めて、https://example.com/shop/cart/async を開くとカートの中身のJSONが表示されます。
JSONの中身は
{
"count":2,
"total":2400
}
といった感じです。
このJSONをJavaScriptのAjax(XMLHttpRequest)を介して受け取り、DOM操作でカートの中身の数字を操作します。
※setTimeoutで1秒(1000ミリ秒)後にカートの情報を取得している理由は、【SEO対策】Google Mapsの遅延出力と同様です。
XMLHttpRequest - Web API | MDN
WindowOrWorkerGlobalScope.setTimeout() - Web API | MDN
余談ですが、マイページのログインの有無を確認できるURLも設けており、マイページのURLがuserだとすると、https://example.com/shop/user/async で
{
"login":1,
"name":"まめくら",
"point":50
}
上記のような値が返ってきます。

今回紹介しました機能をヤマトリップショップさんのサイトに導入しました。
株式会社フィールド&マウンテン様のヤマトリップショップの制作を行いました
ヤマトリップショップさんではトップページに可能な限りたくさんの商品を掲載したいとのことで、商品を100件表示にして運営していました。
商品が100件あると、表示する度にMySQLから100件の商品データを取得する事になり、それに伴いページの表示に平均3.3秒程かかっていました。
SOY Shop 2にバージョンアップした後、HTMLキャッシュプラグインを有効にしたところ、ページの表示は3.3秒から平均1秒を下回り、表示の時間が60%削減されました。
HTMLキャッシュプラグインの他にLazyLoadプラグインもSOY Shopに対応しました。
他にSOY CMSの画像のリサイズでJPEGのロスレス圧縮を追加したの記事で紹介したjpegoptimの自動実行も加えた後に、GoogleのPageSpeed Insightsで表示速度を確認してみたら、

パソコンの方でスコアが90を超えました。
※スマホの方は残念ながら90には届かず…
画像をアップロードする際にGueztliでJPGファイルの最適化を行っていたら、スマホの方でもスコア90超えはいけるだろう。
SOY Shop 2は近々正式版の公開を予定しています。
https://saitodev.co/soycms/soyshop/






