内部SEOのためにサーバ側で画像をリサイズしてから送信する様にした。
PNGで透過している場合は、背景が黒にならないような対策もした。
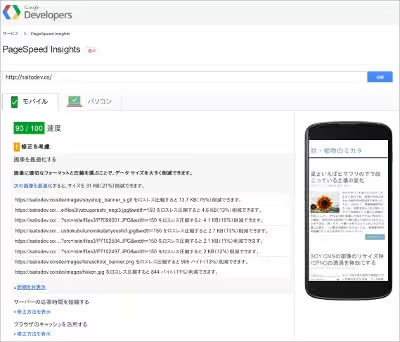
この状態で、再度、GoogleのPageSpeed Insightsで測定してみると、

画像を最適化のところで、
https://saitodev.co/…e/files3/yabugarashi_negi3.jpg&width=150 をロスレス圧縮すると 4.6 KB(13%)削減できます。 https://saitodev.co/…?src=/site/files3/P7090001.JPG&width=150 をロスレス圧縮すると 4.1 KB(19%)削減できます。 https://saitodev.co/…?src=/site/files3/P7102504.JPG&width=150 をロスレス圧縮すると 2.1 KB(11%)削減できます。 https://saitodev.co/…?src=/site/files3/P7102497.JPG&width=150 をロスレス圧縮すると 2 KB(12%)削減できます。
サーバ側で圧縮した画像を更にロスレス圧縮をしなければならないらしい。
まだ圧縮できるライブラリは何を使えば良いか読んでみたところ、jpegoptimというものが推奨されているらしい。
GitHub - tjko/jpegoptim: jpegoptim - utility to optimize/compress JPEG files
というわけで、SOY CMSでjpegoptimを使って更に圧縮してみた。
最初にやったことは、jpegoptimのインストールで、現在稼働中のサーバはUbuntuなので、下記のコマンドを実行
sudo apt-get install jpegoptim
インストールはこれで終了。
インストールされているか確認するために下記のコマンドを実行
jpegoptim -V
実行後に
jpegoptim v1.4.3 x86_64-pc-linux-gnu Copyright (c) 1996-2015, Timo Kokkonen libjpeg version: 8d 15-Jan-2012 Copyright (C) 1991-2015 The libjpeg-turbo Project and many others
こんな感じのコードが表示されたらOKで、
このライブラリをSOY CMSで実行できる様にする。
実行のタイミングはGDでjpegを圧縮して画像を生成した直後にする。
というわけで、前回同様、/CMSインストールディレクトリ/common/im.inc.phpを開き、最後の方のJPEGファイルの生成する
return imagejpeg($dstImage,$savepath,100);
このコードを
$res = imagejpeg($dstImage,$savepath,100);
//ロスレス圧縮
if($res){
exec("jpegoptim -V", $out);
if(isset($out) && count($out)){
exec("jpegoptim " . $savepath);
}
}
return $res;
こう変えてみた。
※jpegoptimのコマンドだけでは、写真に付随した情報等は消えないため、jpegoptim -strip-allの方が良いかも
この変更をした後に再度、PageSpeed Insightsで計測してみたら、

画像の最適化からロスレス圧縮の表示が消え、
スコアが93 / 100から96 / 100(スマホ)に上昇した。
今回対応したコードはフォーラムで配布します。
SOY CMS フォーラム • トピックの表示 - 【隠し機能】サーバ側で画像のリサイズを利用して、Googleの内部SEOのスコアを上げました





