WordPressのプラグインを作ってみた1で任意の箇所にプラグインから出力した文字列を表示してみた。
まぁ、これだとプラグインらしさはないので、
プラグイン用の管理画面を用意して、管理画面で設定した内容を表示してみる。
まず管理画面だけど、
前回作成したコードに管理画面を登録する
<?php
/*
Plugin Name: HogeWorldプラグイン
Plugin URI: https://saitodev.co/
Description: HogeWorld
Author: 齋藤 毅
Version: 1.0
Author URI: https://saitodev.co
*/
class HogeWorld {
function __construct() {
//メニューを追加するための登録
add_action('admin_menu', array($this, 'add_pages'));
}
//メニューに表示したいテキストとか表示に関する権限を設定
function add_pages() {
add_menu_page('hoge worldの設定','hoge_worldの設定', 'level_0', __FILE__, array($this,'hoge_world_option_page'), '', 26);
}
//管理画面で表示したいHTMLを書く場所
function hoge_world_option_page(){
}
public static function call(){
echo "hoge worldだー!";
}
}
$hogeWorld = new HogeWorld();
?>
コンストラクタにadd_actionでadmin_menuを追加する。
第二引数の配列内の第二引数で指定したメソッド名でリンクの表示の際の文字列とか、
リンクを表示するための権限設定を行う。
※諸々の値は下記のドキュメントを参考にした
関数リファレンス/add menu page - WordPress Codex 日本語版
ユーザーの種類と権限 - WordPress Codex 日本語版
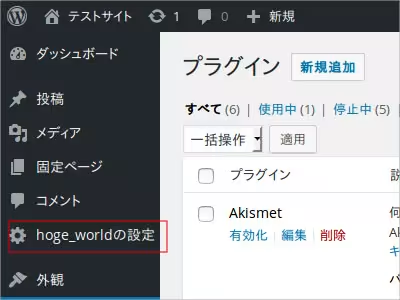
ここまで出来た状態で管理画面を開いてみると、

hoge_worldプラグインの設定のリンクが表示されてたよ。
現時点ではプラグインの詳細画面は何も書いていないので、
これから管理画面を作っていく。
管理画面はhoge_world_option_pageメソッドに記載するとadd_menu_pageの第五引数で決めたので、hoge_world_option_pageの変更のみを書く
function hoge_world_option_page(){
//設定内容を取得
$opt = get_option('hoge_world_options', array());
$name = (isset($opt["name"])) ? htmlspecialchars($opt["name"], ENT_QUOTES, "UTF-8") : null;
echo <<<HTML
<div id="icon-options-general" class="icon32"><br /></div><h2>hoge worldの設定</h2>
<form action="" method="post">
お名前:
HTML;
echo '<input type="text" name="hoge_world_option[name]" value="' . $name . '">';
echo <<<HTML
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" />
</form>
HTML;
}
こんな感じ。
get_option(key, 初期値)はプラグイン毎の設定を扱うためのメソッドらしい。
関数リファレンス/get option - WordPress Codex 日本語版
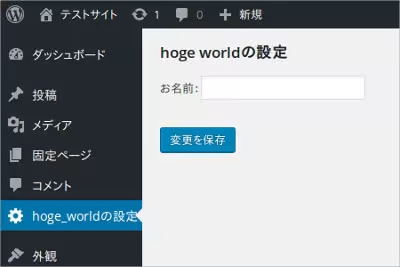
これで管理画面はできたので、先ほど表示されたプラグイン用のリンクをクリックしてみると、

プラグインの設定画面ができてた。
現時点では、フォームがあっても登録は出来ないので、登録周りの処理を追加してみる。
function hoge_world_option_page(){
//更新
if(isset($_POST['hoge_world_option'])) {
update_option('hoge_world_options', $_POST['hoge_world_option']);
echo '<div class="updated fade"><p><strong>更新しました。</strong></p></div>';
}
//設定内容を取得
$opt = get_option('hoge_world_options', array());
$name = (isset($opt["name"])) ? htmlspecialchars($opt["name"], ENT_QUOTES, "UTF-8") : null;
echo <<<HTML
<div id="icon-options-general" class="icon32"><br /></div><h2>hoge worldの設定</h2>
<form action="" method="post">
お名前:
HTML;
echo '<input type="text" name="hoge_world_option[name]" value="' . $name . '">';
echo <<<HTML
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" />
</form>
HTML;
}
フォームの表示の上の方に$_POSTの値があった場合は、update_option(key, POSTの値)で値を登録する処理を追加。
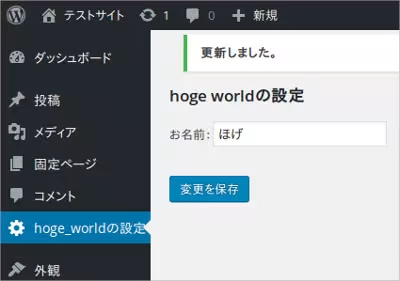
再び、プラグインの設定画面を開き、値を登録してみると、

設定ができる様になった。
プラグインの設定画面でフォームの上に処理を書くのが、PHPバリバリ記述っぽくてなんか嫌だな。
とりあえず、これで設定画面も出来たので、
あとは公開側でどう表示するかだな。
前回、表示周りはcallに書いたので、下記の様に変更する。
public static function call(){
$opt = get_option('hoge_world_options', array());
$name = (isset($opt["name"])) ? htmlspecialchars($opt["name"], ENT_QUOTES, "UTF-8") : null;
echo $name . "様 hoge worldへようこそ!";
}
ここまで書けたら、公開側の表示を確認してみる。

設定内容も無事反映されて表示された。





