SOY Shopのカスタムサーチフィールドを使用している方から、
チェックボックスのフィールドを追加し、商品毎に選択した値を公開側の商品詳細ページで表示したい
更に選択した項目からカテゴリのように商品一覧ページへのリンクも生成したい
という質問がありました。
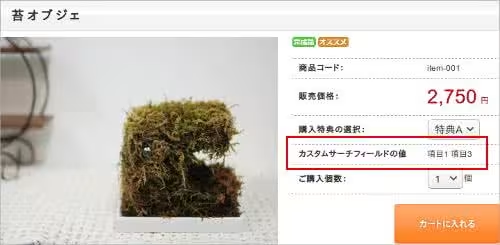
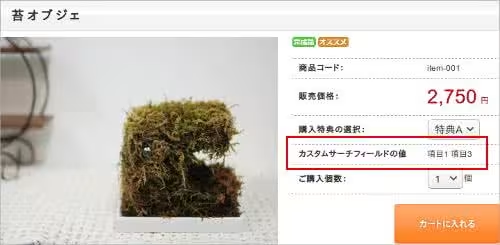
やりたいことは、


こんな感じね。
※更に表示している値を商品一覧ページへのリンクにする
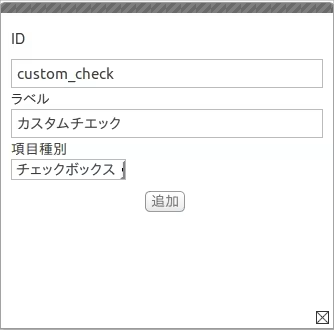
今回は説明用として、

フィールドIDをcustom_check、ラベルをカスタムチェック


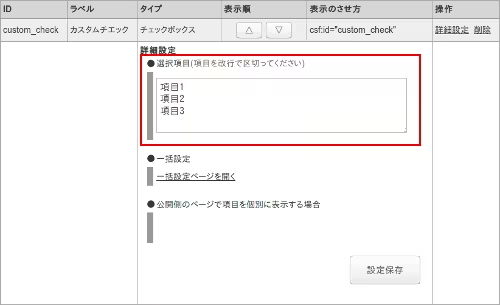
高度な設定の選択項目を項目1、項目2と項目3にする。
フィールドを追加後、

管理画面で任意の商品の詳細画面を開き、
カスタムチェックの項目で値をチェック出来るか確認します。
続いて、商品詳細ページのテンプレートを修正します。
<!-- block:id="item" -->内に下記のコードを追加します。
<!-- csf:id="custom_check_0_visible" --> <!-- csf:id="custom_check_0" -->項目1を選択している時に表示<!-- /csf:id="custom_check_0" --> <!-- /csf:id="custom_check_0_visible" --> <!-- csf:id="custom_check_1_visible" --> <!-- csf:id="custom_check_1" -->項目2を選択している時に表示<!-- /csf:id="custom_check_1" --> <!-- /csf:id="custom_check_1_visible" --> <!-- csf:id="custom_check_2_visible" --> <!-- csf:id="custom_check_2" -->項目3を選択している時に表示<!-- /csf:id="custom_check_2" --> <!-- /csf:id="custom_check_2_visible" -->
チェックボックスで重要になるのが、csf:id="{フィールドID}_番号"で、
番号には高度な設定の選択項目で設定した値で0からの連番が振られるのでその番号を指定します。

今回は、
項目1 → 0
項目2 → 1
項目3 → 2
csf:id="{フィールドID}_番号_visible"で囲った箇所は、
管理画面の商品詳細で値を選択した場合に表示される箇所になります。
それではテンプレートの修正が終わった後に表示を確認してみます。


選択した値のみが表示されていれば設定は終了です。
追加の質問にあったカテゴリのように商品一覧ページへのリンクの出力ですが、
下記のように記述します。
<!-- csf:id="custom_check_0_visible" -->
<a href="{url}=<!-- csf:id="custom_check_0" /-->"><!-- csf:id="custom_check_0*" /--></a>
<!-- /csf:id="custom_check_0_visible" -->
<!-- csf:id="custom_check_1_visible" -->
<a href="{url}=<!-- csf:id="custom_check_1" /-->"><!-- csf:id="custom_check_1*" /--></a>
<!-- /csf:id="custom_check_1_visible" -->
<!-- csf:id="custom_check_2_visible" -->
<a href="{url}=<!-- csf:id="custom_check_2" /-->"><!-- csf:id="custom_check_2*" /--></a>
<!-- /csf:id="custom_check_2_visible" -->
{url}にはご自身のサイトに合わせて修正して下さい。





