
先日、ページの表示速度を向上するために、トップページのサムネイルの生成をサーバ側でやらせてみたけんだけど、

ところどころ、黒いサムネイルが生成されていた。
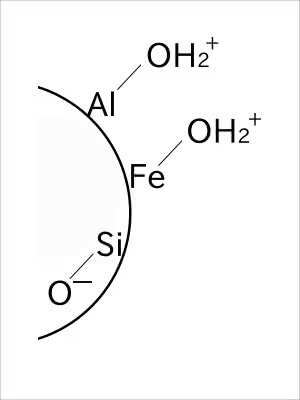
本来ここに表示されるべき画像が、

これで、GIMPで作成した画像はリサイズしちゃいけないのかなぁ…
なんていろいろ考えみたら原因がわかった。
GIMP - GNU Image Manipulation Program
この画像はPNG形式で保存され、アルファチャンネルが背景透過の値で設定されているんだった。
SOY CMSに搭載されているリサイズの機能には、背景が透過されているものは許可されていないらしい。
透過された画像をすべて修正するのはだるい。
ということで、透過された画像も正常にリサイズされる様に修正してみた。
とりあえず、PNGのりサイズに関しての処理をまとめてみると、
※/インストールディレクトリ/common/im.inc.php
$srcImage = imagecreatefrompng(画像のパス);
//サイズに関する情報を取得
$imageSize = array("幅", "高さ");
$width = ***;
$height = ***;
//変換
$dstImage = imagecreatetruecolor($width,$height);
imagecopyresampled(
$dstImage,$srcImage,
0, 0, 0, 0,
$width, $height, $imageSize[0], $imageSize[1]
);
$savepath = "画像のキャッシュを保管するパス";
$savetype = _get_extension($savepath);
imagepng($dstImage,$savepath);
こんな感じ。
これだと透過されている箇所が黒になってしまう。
ということで、
$srcImage = imagecreatefrompng(画像のパス);
//サイズに関する情報を取得
$imageSize = array("幅", "高さ");
$width = ***;
$height = ***;
//変換
$dstImage = imagecreatetruecolor($width,$height);
imagealphablending($dstImage, false);
imagesavealpha($dstImage, true);
imagecopyresampled(
$dstImage,$srcImage,
0, 0, 0, 0,
$width, $height, $imageSize[0], $imageSize[1]
);
$savepath = "画像のキャッシュを保管するパス";
$savetype = _get_extension($savepath);
imagepng($dstImage,$savepath);
imagecreatetruecolorの実行後に太字で書いてある2行の処理を追加してみた。
変更して実行してみると、

無事、期待通りの画像が表示された。
修正内容は下記のULR先でダウンロードできます。
SOY CMS フォーラム • トピックの表示 - 【隠し機能】サーバ側で画像のリサイズを利用して、Googleの内部SEOのスコアを上げました
追記
今回はGDでのリサイズしか対応していません。
ImageMagickの処理がどうなっているのかは知りません。





