SOY CMSとSOY Shopの両方で隠しモードとして、SOY2HTMLでクラスファイルと同名のHTMLファイルを読み込む際、HTMLファイルのファイル名の頭に_(アンダースコア)を付与することで、アンダースコア付きのHTMLファイルを読み込む機能を追加しました。
SOY2HTMLとはなんぞや?と疑問に感じた方は事前に下記の記事をご覧ください。
今回の改修の具体的な内容に移り、
ショップ情報表示プラグイン(ID:arrival_shop_info)を例にして
soyshop
└── webapp
└── src
└── module
├── features
│ └── arrival_shop_info
│ └── module.ini
└── plugins
└── arrival_shop_info
├── page
│ ├── ShopInfoAreaPage.class.php
│ └── ShopInfoAreaPage.html
└── soyshop.admin.top.php
ShopInfoAreaPage.class.phpがSOY2HTMLのクラスファイルに該当する箇所で、同名のHTMLファイルはShopInfoAreaPage.htmlになる。
今回の改修により、
soyshop
└── webapp
└── src
└── module
├── features
│ └── arrival_shop_info
│ └── module.ini
└── plugins
└── arrival_shop_info
├── page
│ ├── _ShopInfoAreaPage.html
│ ├── ShopInfoAreaPage.class.php
│ └── ShopInfoAreaPage.html
└── soyshop.admin.top.php
太文字で記載した_ShopInfoAreaPage.htmlを配置すると、ShopInfoAreaPage.htmlが読み込まれなくなり、_ShopInfoAreaPage.htmlを読み込むようになる。
アンダースコアを付けたHTMLファイルはバージョンアップした際に上書きされることがないので、プラグインに軽微な改修を加えても気軽にバージョンアップできるようになる。
この機能がどんなところで効果を発揮するかというと、


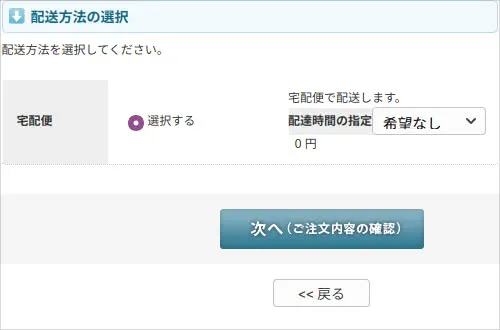
カートページにある配送モジュール等の出力される文言だろう。
文言の設定を持たないプラグインで文言を編集したい場合、SOY Shopの配送モジュールのカスタマイズ例の内容に従って、プラグイン(モジュール)の複製を行った後、該当箇所の修正を行う必要があるが、複製をするにはある程度のPHPの知識が必要となる。
せっかくSOY2HTMLを用いて、PHPの知識がない方でもデザインの修正を行えるようにしたのに、複製という過程が複雑過ぎて対応が難し過ぎたということであれば本末転倒なので、今回紹介した機能を設ける事にしました。
標準配送モジュールを例にして、新機能の利用方法を説明すると、

管理画面にログインし、文言変更したいプラグインのIDを調べる。
標準配送モジュールであれば、プラグインIDはdelivery_normalになる。
次にサーバにアクセスし、
/CMSインストールディレクトリ/soyshop/webapp/src/module/plugins/プラグインID
上記のディレクトリを開く。
deliveery_normalディレクトリ内の構造は
delivery_normal ├── cart │ ├── DeliveryNormalCartPage.class.php │ └── DeliveryNormalCartPage.html ├── component │ ├── DeliveryPriceListComponent.class.php │ └── DeliveryTimeConfigListComponent.class.php ├── config │ ├── DeliveryNormalConfigFormPage.class.php │ └── DeliveryNormalConfigFormPage.html ├── files │ ├── datepicker-ja.js │ ├── images │ │ ├── ui-icons_444444_256x240.png │ │ ├── ui-icons_555555_256x240.png │ │ ├── ui-icons_777620_256x240.png │ │ ├── ui-icons_777777_256x240.png │ │ ├── ui-icons_cc0000_256x240.png │ │ └── ui-icons_ffffff_256x240.png │ ├── jquery-ui.min.css │ └── jquery-ui.min.js ├── logic │ └── DeliveryDateFormatLogic.class.php ├── soyshop.config.php ├── soyshop.delivery.php ├── soyshop.info.php ├── soyshop.order.mail.php ├── soyshop.order.mail.replace.php ├── soyshop.site.user.onoutput.php └── util └── DeliveryNormalUtil.class.php
上記のようになる。
カートページにHTMLを出力周辺の詳しい説明は下記の記事に任せて今回は端折る。
カートページ内での出力に関するHTMLファイルは
/CMSインストールディレクトリ/soyshop/webapp/src/module/plugins/delivery_normal/cart/DeliveryNormalCartPage.html
になるので、新たに
/CMSインストールディレクトリ/soyshop/webapp/src/module/plugins/delivery_normal/cart/_DeliveryNormalCartPage.html
上記のファイルを配置すれば、このファイルが優先的に読み込まれるようになる。
後は元ファイルのDeliveryNormalCartPage.htmlの内容をコピペした後に文言変更を行えば良い。
今回の機能はSOY CMS/Shop共に利用可能ですが、SOY Shopの方は2系以降で使用可能です。
SOY Shopの1系で利用したい場合は、
/CMSインストールディレクトリ/soyshop/webapp/lib/soy2_build.php
を開き、7134付近にあるgetTemplateFilePathメソッドに
function getTemplateFilePath(){
$dir = dirname($this->getClassPath());
if(strlen($dir)>0 && $dir[strlen($dir)-1] != "/")$dir .= "/"; //end by "/"
$templateDir = SOY2HTMLConfig::TemplateDir();
if($templateDir){
$pageDir = SOY2HTMLConfig::PageDir();
$dir = str_replace($pageDir,$templateDir,$dir);
}
$lang = SOY2HTMLConfig::Language();
$lang_html = $dir . get_class($this) . "_" . $lang . ".html";
$default_html = $dir . get_class($this) . ".html";
if(strlen($lang)>0 && file_exists($lang_html)){
return $lang_html;
}
//隠しモード:同名のHTMLファイルのファイル名の頭に_(アンダースコア)を付与すると優先的に読み込む
$hidden_mode_html = $dir . "_" . get_class($this) . ".html";
if(file_exists($hidden_mode_html)){
return $hidden_mode_html;
}
return $default_html;
}
太文字のコードを挿入すれば使用可能になります。
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。
https://saitodev.co/soycms/soyshop/





