SOY CMSのカスタムフィールドアドバンスドでリストフィールドを追加しました。
リストフィールドとは?になりますが、

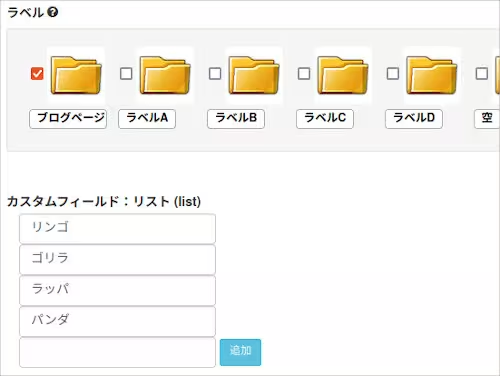
記事投稿画面で上記のキャプチャのようにたくさんの値を登録できるフォームを設置し、公開側では、
<ul> <li>リンゴ</li> <li>ゴリラ</li> <li>ラッパ</li> <li>パンダ</li> </ul>
上記のようなHTMLを出力します。
テンプレートへのcms:idの書き方が他のフィールドとは異なり、例えばフィールドIDがhogeの場合は、
<!-- cms:id="hoge_visible" --> <ul> <!-- cms:id="hoge_list" --> <li><!-- cms:id="value" -->リンゴ<!-- /cms:id="value" --></li> <!-- /cms:id="hoge_list" --> </ul> <!-- /cms:id="hoge_visible" -->
上記のようにcms:id="{フィールドID}_list"で囲んだ箇所が繰り返し出力になり、繰り返し中ではcms:id="value"で各値を出力します。
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。





