このサイトでも利用しているSOY Inquiryというお問い合わせフォームアプリにレスポンシブデザインを追加してみました。
とりあえず、レスポンシブデザインというのを簡単に説明しておくと、

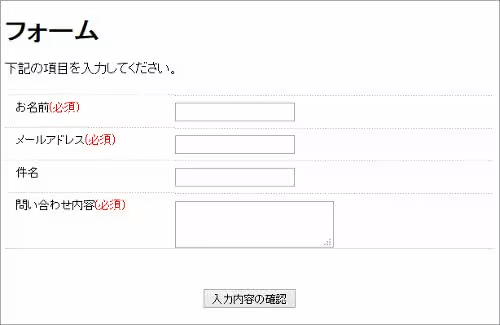
PCで表示するとこんな感じで、同じHTMLで記述しているにも関わらず、

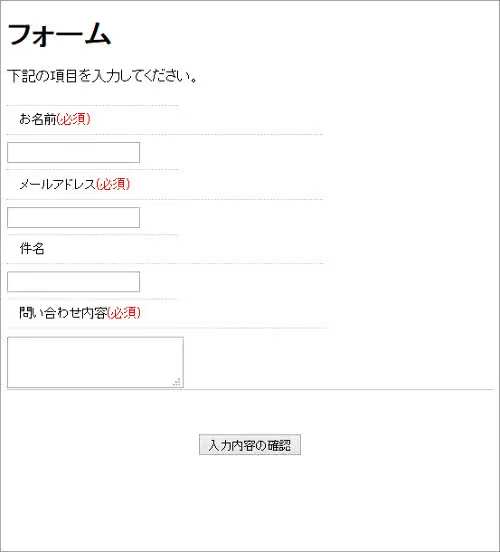
スマートフォン等の端末で表示すると、なぜかスマホで見やすい表示になっているというWebデザインの手法のこと。
スマホ対応しているということで、レスポンシブデザインの他、required属性とpattern属性にも対応できる様にしましたが、それは一旦置いといて、利用方法を記載します。
下記のフォーラムかダウンロードから新しいSOY Inquiryをダウンロードして、サーバに設置します。
※サーバに設置する方法はこちらを参考にしてください
※フォーラムの場合は修正ファイルの上書き
サーバ設置後は管理画面にログインし、SOY Inquiryの管理画面で新しいフォームを作成します。
新しいフォームを作成したら、フォームの設定を開き、

デザイン設定でresponsiveを選び、スタイルシートを読み込むのチェックボタンはチェックしたままにしておきます。
後はアプリケーションページを作成して、作成したフォームのタグを張り付ければ設定は終了です。
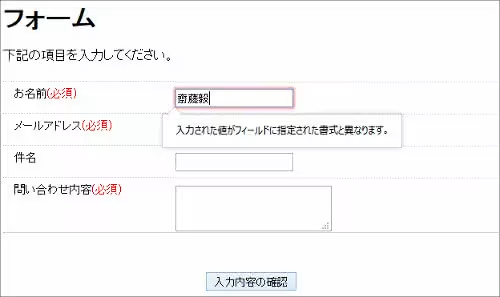
表示を確認してみて、冒頭の表示になることを確認してください。
各フォームの長さはSOY Inquiryの管理画面で適宜修正してください。
続いて、required属性等のHTML5の新規機能の利用ですが、そもそもrequired属性って何なの?という話から始めると、

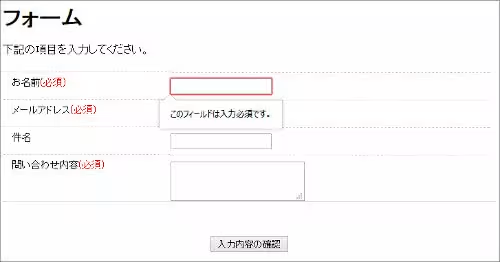
required属性を追加したフォーム(上の画像ではお名前のみ)に対して、何も入力せずに確認ボタンを押すと、次の画面に遷移せずに入力項目が必須であることを通知する機能で、簡単なチェックであれば、処理を追加せずに済むので何かと有り難い機能です。
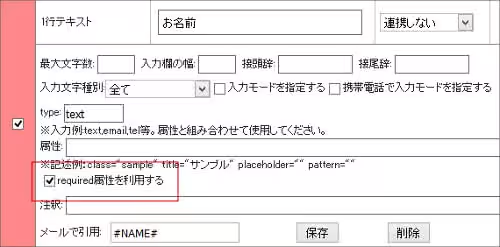
この機能を利用する為に

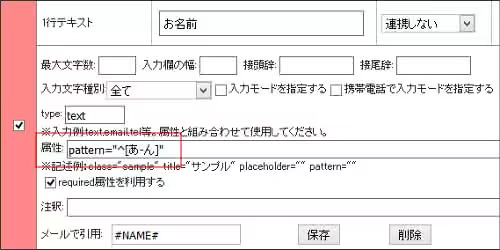
各カラムの設定にあるrequired属性を利用するにチェックを付けるだけで利用できます。
required属性を利用できるなら、他にも利用したくなるのがpattern属性です。
pattern属性は以前のバージョンから利用はできましたが、一応この場で設定方法を記載しておきます。
そもそもpattern属性とは?という話をしておくと、

指定された書式と異なりますといった入力パターンの設定を行える属性です。
上の画像のお名前のフォームでは、ひらがなのみの入力を許可しています。
pattern属性をどのように設定できるかというと、

各フォームの属性で、pattern="正規表現の記述"を追加するだけで良いです。
今回のrequired属性は、住所のカラムの郵便番号からの住所検索を利用するとバッティングして使えなくなるので、そのうち余裕を見て、Ajaxでの住所検索の方法でもまとめようかなと
SOY Inquiryでレスポンシブなフォームとrequired属性を使用できるようにしました | SOY CMSフォーラム
関連記事





