下記のような要望がありました。
SOY Shopで一つのページでカテゴリを分けて、複数個のblock:id="item_list"を使用したい。
標準機能のナビゲーションページの商品ブロックを用いれば上記の要望は実現できますが、機能が複雑になりすぎて新たに追加されたカスタムサーチフィールド等の便利なプラグインを組み込む事が出来なくなりました。
そこで簡単な改修で商品ブロック並みの機能を実装出来るプラグインを作成することにし、今回は先駆けとして条件はカテゴリのみの商品ブロックを生成するプラグインを作成しました。

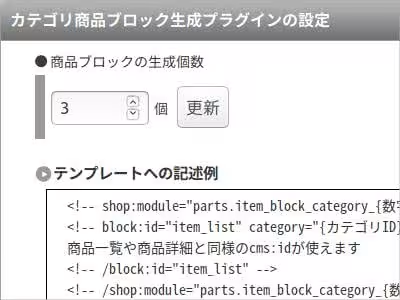
管理画面のプラグイン詳細でカテゴリ商品ブロックの生成個数を指定すると、生成個数に合わせて、
<!-- shop:module="parts.item_block_category_1" -->
<!-- block:id="item_list" category="{カテゴリID}" -->
商品一覧や商品詳細と同様のcms:idが使えます
<!-- /block:id="item_list" -->
<!-- /shop:module="parts.item_block_category_1" -->
上記のようなshop:moduleに囲まれたblock:id="item_list"が生成され、block:id="item_list"の記述の際に属性でカテゴリIDを指定することで、一つのページで様々なカテゴリで分けられた商品一覧を出力することが出来るようになります。
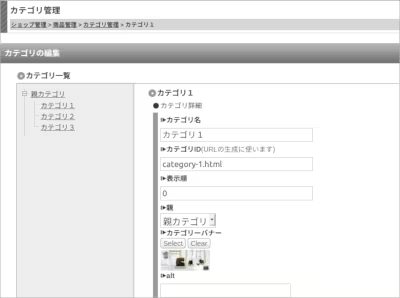
ここでカテゴリIDについてを触れておくと、

管理画面でカテゴリの詳細画面を開いた時にブラウザのURLにある
http://example.com/cms/soyshop/index.php/Item/Category/Detail/1
の末尾の数字(上記の例では1)がカテゴリIDになります。
今回のプラグインをベースにして、カスタムサーチフィールド等でも出し分け出来る商品ブロックを作成する予定です。
2019年5月28日追記
商品ブロック作成プラグインを作成しました。
商品ブロック作成プラグインは今回紹介したプラグインの機能をベースとして、更にカスタムサーチフィールドと一覧の表示件数の指定を追加しています。
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。
https://saitodev.co/soycms/soyshop/





