kintoneを利用している方から標準機能のカレンダーを印刷してスケジュールの確認用として社内の掲示板に張りたいということで
kintone - サイボウズのビジネスアプリ作成プラットフォーム

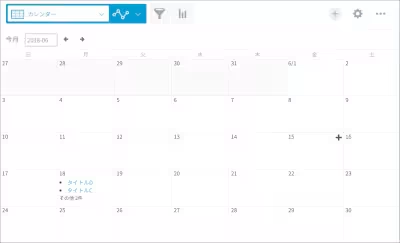
新しいアプリを作成して、カレンダーページを設けました。
ここで一つ問題発生。

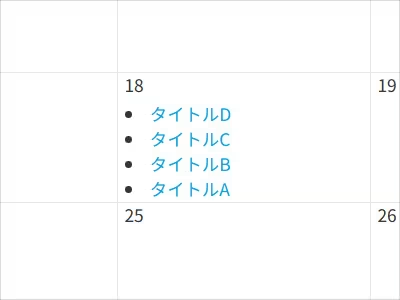
同じ日にスケジュールが4件以上あると、3件目以降のスケジュールが折りたたまれて、印刷をしても表示されなくなる。
これだと冒頭の要件を満たさないということで、JavaScriptでカスタマイズして

同日のスケジュールを全件表示を実装しました。
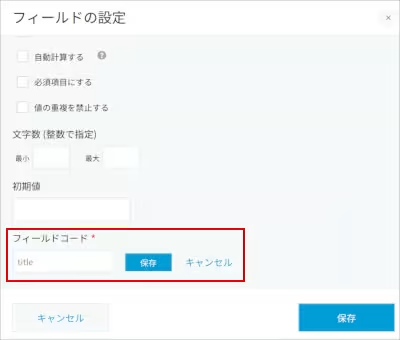
対応方法は、はじめにカレンダーに表示している文字列のカラムの設定を開き、

フィールドコードを日本語の文字列から半角英数字の文字列に変更します。
今回は「title」にしました。
続いて、アプリの設定にあるJavaScript / CSSでカスタマイズを開き、

Cyboze CDNのjQueryと自作したJSファイルをアップロードする。
自作したJSのコードは下記の通り。
jQuery.noConflict();
(function($) {
"use strict";
//一覧ページで実行されるイベント
kintone.events.on("app.record.index.show", function(e) {
//カレンダー 4件以上でスケジュールが折りたたまれてしまう仕様を回避
//一覧をカレンダーにした時だけ読み込まれるようにする
if($(".calendar-gaia").length > 0){
var records = e.records;
for (var date in records){
var cnt = records[date].length;
if(cnt > 3){
//一旦リストの表示個所を空文字にする
var $div = $("#" + date + "-calendar-gaia").find(".calendar-cell-body-gaia");
$div.html("");
//リストを再生成
var $ul = $("<ul>");
$ul.addClass("calendar-cell-body-list-gaia");
for (var i = 0; i < cnt; i++) {
var rec = records[date][i];
var $li = $("<li>");
$li.addClass("calendar-record-gaia cellitem-singlelinetext-gaia");
//rec.$idでレコードID、rec.titleでタイトル用のカラムにアクセス
$li.html("<a href=\"/k/4/show#record=" + rec.$id.value + "\"><span class=\"cellitem-value-gaia\">" + rec.title.value + "</span></a>");
$ul.append($li);
}
//空文字にした個所に再生成したリストを挿入する
$div.append($ul);
}
}
}
});
})(jQuery);
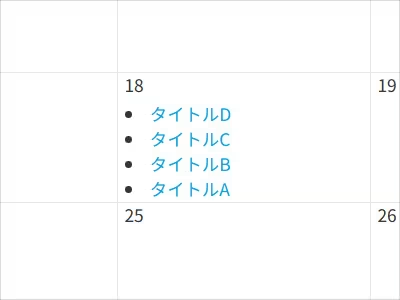
以上の対応で、

この用に同じ日に4件以上のスケジュールが表示されるようになった。
関連記事





