先日、Googleの検索アルゴリズムでPageSpeed Insights(Core Web Vitals)の結果を試験的に導入というニュースが流れた。
【SEO対策】Core Web Vitalsでも記載した通り、当サイトでもCore Web Vitalsの調査を行っていて、


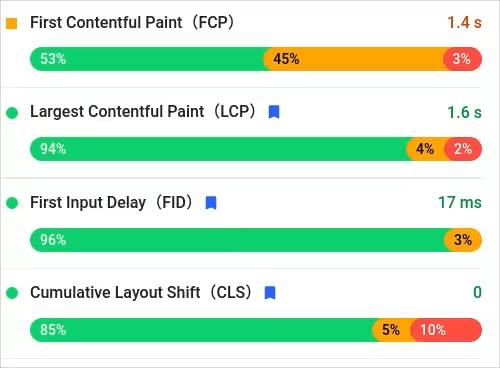
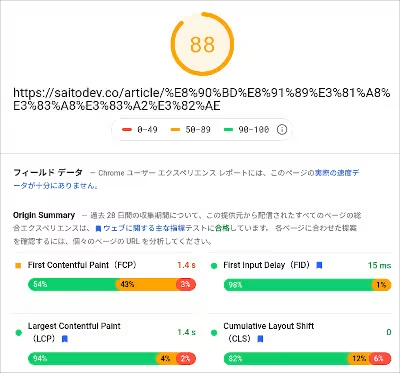
先日までCore Web Vitalsで重要な三要素であるLCP、FIDとCLSはオールグリーンであったが、最近仕様変更があったのか?記事詳細ページで確認してみると、

スコアの色がオレンジになっている。
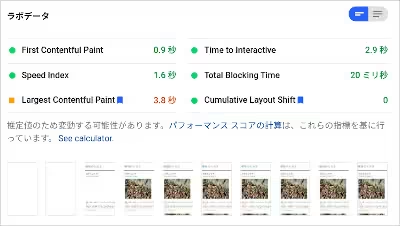
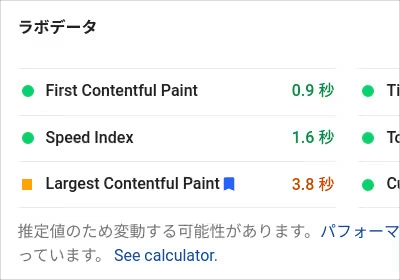
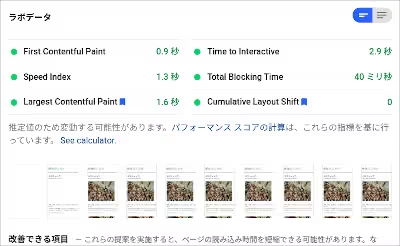
何が問題なのか?を確認するためにラボデータを見てみると、


Largest Contentful Paintのスコアが極端に遅くてオレンジになっている。
改善の内容にはGoogle Analyticsの読み込みしか記載されていない。


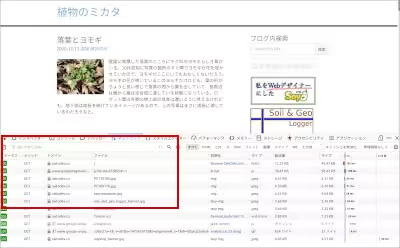
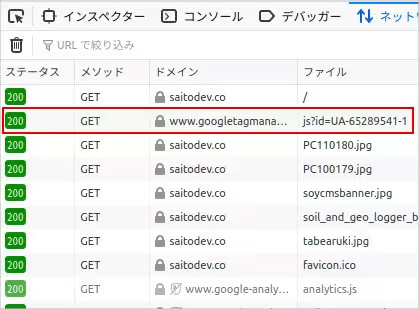
ブラウザの開発者ツールのnetwork(ネットワーク)で確認してみると、Google Analyticsのタグの取得が上位にあるので、これが原因かと…
ただ、読み込みだけでLCPが遅くなるのは謎だ。
試しにGoogle Analyticsのタグを下記のように変更してみた。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="//www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-Y');
</script>
※UA-XXXXXXXX-Yはサイトによって異なる
このGoogle Analyticsのコンソールで配布されているコードを
<script>
window.onload = function(){
var scriptTag = document.createElement("script");
scriptTag.src = "//www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-Y";
document.body.appendChild(scriptTag);
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-Y');
};
</script>
onloadイベントでGoogle Analyticsのコードを取得と取得後のコードを実行するように修正してみた。
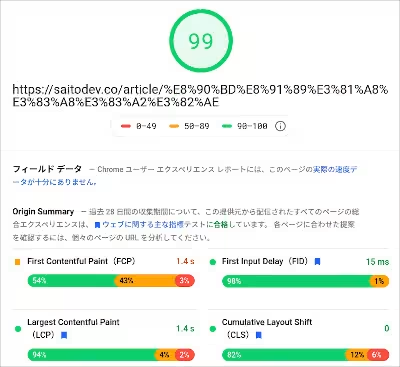
この対応後に再びPageSpeed Insightsを確認してみたところ、


ラボデータのLargest Contentful Paintのスコアが2倍以上速くなってグリーンになった。
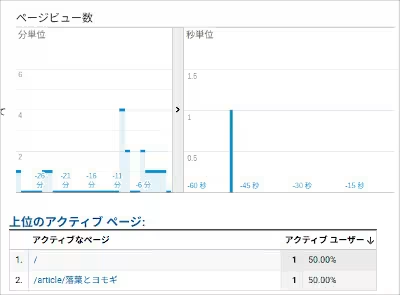
念の為に今回の対応に問題がないか?Google Analyticsのコンソールを開き、リアルタイムレポートを確認してみたところ、

一応、こちらのアクセスに対して反応した。
あとは今日一日を終え、いつも通りに集計できているかの確認が必要だ。
追記
<script>タグの読み込みでasyncとdeferで大丈夫ではないか?と思い、どちらも試したけれども、どちらもダメだった。
HTMLScriptElement - Web API | MDN




